iPhone5が欲しくて気付いたらドットでiPhone5描いて3D化してた

ついにiPhone5が発売されましたね。周りでもiPhone5を手にしたという方々の声が次々にあがっています。そういった声にやられてか、iPhone5が早く欲しいという気持ちが湧き上がってきました。
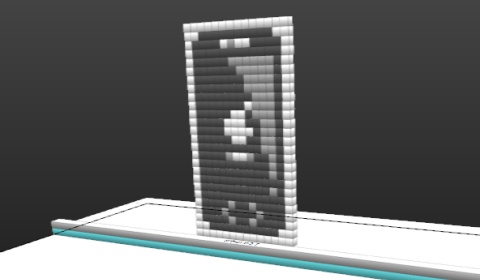
そんな中、冒頭挿絵を描いて、更にiPhone本体ドット絵部分を3D化してみたという流れに行き着きました。これはまた理解に難しい流れで、自分でも驚きです。
そんな今回、ドット絵を3D化する為に使用したのは、Firefoxでした。
Firefoxで3D化するよ
「Firefoxで3Dにするってどういうこと?」
と思われるかもしれません。正直私も全くとっていいほど使ってないのですが、Firefox(バージョン11以降)にはHTML構造を視覚的に確認できる3Dビューという機能があります。
※Firefoxの上部メニューバーから、ツール→Web開発→調査、で右下に出てくる3DビューをON
百聞は一見にしかずということで、Yahoo!を3Dビューで見てみると…。

もこもこ盛り上がってますね。巷では「無駄にすごい」と言われているようです。今回はこの仕組みを利用しました。
HTMLの入れ子が多いほど積み重なっていくという仕組みなので、ここが理解できれば後は作業ゲーだ!なんて考えてましたが結構手間が掛かることは間違いなし。
結局一つ一つHTMLの要素を書いていくのは面倒になったので、ここはjavascriptのDOMさんに手助けしてもらうことにしました。
配列にドット絵の元を作り、独自関数にそれを渡してあげると…。

なんということでしょう。見事ブラウザの上にiPhone5が築き上げられました。

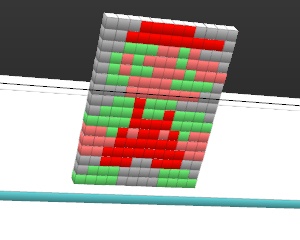
iPhone5の前に寄り道した某配管工。カラーが少ないのが難点でしたが、どうにかこちらもそれっぽく。
完成と共にわずかな達成感を得ながらも、iPhone5に対する欲求は全く満たされぬまま消えないこの想い。一体何がしたかったのでしょう。
こうして今日という一日が始まるのでした。
おしまい
ちなみにこのページをFirefox11以降の3Dビュー表示すると何故か崩れそうなiPhone5が堂々と立っているのが確認できます。